R map function examples
The purrr package makes it easy to work with lists and functions. This cheatsheet will remind you how to manipulate lists with purrr as well as how to apply functions iteratively to each element of a list or vector. The back of the cheatsheet explains how to work with list-columns. Core purrr lessons. Explore the example lists: Wes Anderson, Game of Thrones, GitHub how to get to know a list; Introduction to map: extract elements name and position shortcuts, type-specific and simplifying map; Simplifying data from a list of GitHub users end to end: inspection, extraction and simplification, more advanced. Added link to purrr cheat sheet (in Help) and link to browse all cheat sheets; Added option to temporarily disable environment pane refreshing; Improve NSE detection for dplyr (better understands S3 dispatch and idioms) Add ability to search for displayed database objects in Connections tab (#1549). Purrr cheat sheet by RStudio; Data Visualization. R graph gallery & code examples. Fundamentals of Data Visualization (Wilke, 2018) Exploratory Data Analysis.
Apply a function to each element of a list or atomic vector, Examples. # Compute normal distributions from an atomic vector 1:10 %>% map(rnorm, n = 10) # You can also use an anonymous function 1:10 %>% map(function(x) rnorm(10, x)) # Or a formula 1:10 %>% map(~ rnorm(10, .x)) Expanding on the first example. Is it specified what the `.x` argument to `map` refers to when `.f` takes multiple arguments? ```{r} map(1:10,rnorm,mean=5) # length of vector is what ranges from 1 to 10, mean is 5 ``` ```{r} map(1:10,rnorm,n=20,mean=5) # sd is what ranges from 1 to 10 ```
map function, The map functions transform their input by applying a function to each Examples. # NOT RUN { 1:10 %>% map(rnorm, n = 10) %>% map_dbl(mean) # Or use For example: (function add(x, y) x+y) {function add(x, y) x+y} Both define a lambda function that is used to add two numbers. You can pass the lambda function as a parameter to other functions e.g. Map, Reduce or Filter. Map. The function Map allows the mapping from one vector to another using a map function, which can be specified by lambda. For example, let’s define a vector from 1 to 100.
9 Functionals, Outline. Section 9.2 introduces your first functional: purrr::map() . I'll compare and contrast base R functions as we go, and then wrap up the chapter with a These examples rely on two facts: mtcars is a data frame, and data frames are lists purrr::map() is a function for applying a function to each element of a list. The closest base R function is lapply() . Here’s how the square root example of the above would look if the input was in a list.
Purrr pmap
Map over multiple inputs simultaneously., map2() and walk2() are specialised for the two argument case; pmap() and pwalk() allow you to provide any number of arguments in a list. Note that a data frame is Both map and map2 take vector arguments directly like x = and y = while pmap takes a list of arguments like list(x = , y = ). Also, the arguments must be vectors of the same length , for example I tried,
The power of three: purrr-poseful iteration in R with map, pmap and , The purrr package is a functional programming superstar which provides useful tools for iterating through lists and vectors, generalizing code These functions are variants of map() that iterate over multiple arguments simultaneously. They are parallel in the sense that each input is processed in parallel with the others, not in the sense of multicore computing. They share the same notion of 'parallel' as base::pmax() and base::pmin(). map2() and walk2() are specialised for the two argument case; pmap() and pwalk() allow you to

purrr's pmap function for mapping functions to data, In this series we use the #purrrResolution wherein Twitter statisticians and programmers teach themselves and others one new purrr function per The purrr package is a functional programming superstar which provides useful tools for iterating through lists and vectors, generalizing code and removing programming redundancies. The purrr tools work in combination with functions, lists and vectors and results in code that is consistent and concise.
Purrr reduce
Reduce a list to a single value by iteratively - purrr, These functions are retired as of purrr 0.3.0. Please use the .dir argument of reduce() instead, or reverse your vectors and use a left reduction. reduce_right(.x, .f reduce_right() is soft-deprecated as of purrr 0.3.0. Please use the .dir argument of reduce() instead. Note that the algorithm has changed. Whereas reduce_right() computed f(f(3, 2), 1), reduce(.dir = 'backward') computes f(1, f(2, 3)). This is the standard way of reducing from the right.
Reduce from the right (retired), Section 9.5 introduces a new style of functional: purrr::reduce() . reduce() systematically reduces a vector to a single result by applying a function that takes two For reduce (), a 2-argument function. The function will be passed the accumulated value as the first argument and the 'next' value as the second argument. For reduce2 (), a 3-argument function.
reduce function, Reduce. purrr includes an little group of functions called reduce() (with its cousins reduce_right() , reduce2() and reduce(sentences, function(x, y, p) x + str_count(y, p), p = 'This', .init = 0) #> [1] 3 Although I think the existing suggestions in the comments are a more readable way to achieve the same result. A simpler way to show how to pass an additional argument is to use something like the str_c function which takes strings as an argument and returns a string as a result.
Apply function in r
apply function, Apply Functions Over Array Margins. Returns a vector or array or list of values obtained by applying a function to margins of an array or matrix. Keywords: array The apply() function is the most basic of all collection. We will also learn sapply(), lapply() and tapply(). The apply collection can be viewed as a substitute to the loop. The apply() collection is bundled with r essential package if you install R with Anaconda. The apply() function can be feed with many functions to perform redundant application on a collection of object (data frame, list, vector, etc.).
apply(), lapply(), sapply(), tapply() Function in R with , apply() function apply() takes Data frame or matrix as an input and gives output in vector, list or array. apply() Function is primarily used to avoid explicit uses of loop constructs. It is the most basic of all collections can be used over a matrice. The simplest example is to sum a matrice over all the columns. Apply Functions Over Array Margins. Returns a vector or array or list of values obtained by applying a function to margins of an array or matrix.
R tutorial on the Apply family of functions, Apply family in R. Apply family contains various flavored functions which are applicable to different data structures like list, matrix, array, data FUN is the function to be applied. In essence, the apply function allows us to make entry-by-entry changes to data frames and matrices. If MARGIN=1, the function accepts each row of X as a vector argument, and returns a vector of the results. Similarly, if MARGIN=2 the function acts on the columns of X.
R map multiple functions

Pass multiple functions to purrr:map, Pass multiple functions to purrr:map · r tidyverse purrr. I would like to pass multiple functions at once to one purrr::map call, where the functions You want to apply multiple functions to a dataframe with map (), but (apparently) there is no map () variation that does exactly this, only parts of it. For the multiple function part we have invoke_map () and for the multiple argument part over a dataframe we have pmap (). invoke_map () allows the use of multiple functions at once.
Map over multiple inputs simultaneously., Source: R/map2-pmap.R These functions are variants of map() that iterate over multiple arguments A function, formula, or vector (not necessarily atomic). The map functions transform their input by applying a function to each element and returning a vector the same length as the input. map (), map_if () and map_at () always return a list. See the modify () family for versions that return an object of the same type as the input.
Specifying the function in map() + parallel mapping, a formula: this is unique to purrr and provides a very concise way to define an anonymous function. We work with the Game of Thrones character list, got_chars . Map over multiple inputs simultaneously. Source: R/map2-pmap.R These functions are variants of map () that iterate over multiple arguments simultaneously. They are parallel in the sense that each input is processed in parallel with the others, not in the sense of multicore computing.
Purrr cheat sheet
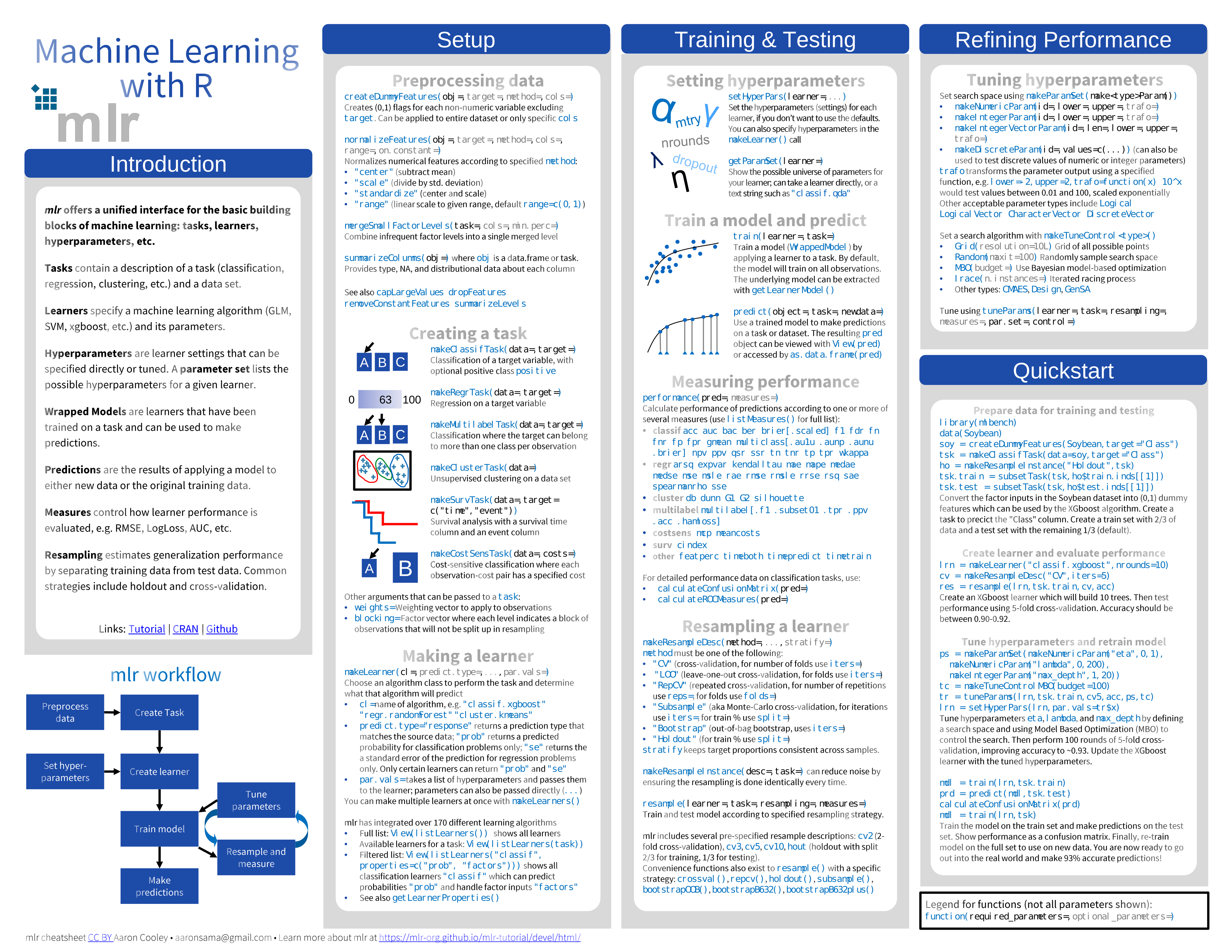
Purrr Cheat Sheet, Apply Functions Cheatsheet. The purrr package makes it easy to work with lists and functions. This cheatsheet will remind you how to manipulate lists with purrr as The purrr package makes it easy to work with lists and functions. This cheatsheet will remind you how to manipulate lists with purrr as well as how to apply functions iteratively to each element of a list or vector. The back of the cheatsheet explains how to work with list-columns.
RStudio Cheatsheets, rstudio.com • Learn more at purrr.tidyverse.org • purrr 0.2.3 • Updated: 2017-09. Reduce Lists. Work with Lists. Apply functions with purrr : : CHEAT SHEET. Apply functions with purrr : : CHEAT SHEET Modify function behavior rstudio.com • 844-448-1212 • rstudio.com • Learn more at purrr.tidyverse.org • purrr


[PDF] Apply functions with purrr : : CHEAT SHEET, purrr enhances R's functional programming (FP) toolkit by providing a complete and consistent set of tools for working with functions and vectors. If you've never We would like to show you a description here but the site won’t allow us.
Tidyverse iterate over rows
What's a tidyverse approach to iterating over rows in a data frame , I don't think there's any simple way in tidyverse to do calculations with row-dependencies. Something with Reduce or gather + spread could be dplyr, and R in general, are particularly well suited to performing operations over columns, and performing operations over rows is much harder. In this vignette, you’ll learn dplyr’s approach centred around the row-wise data frame created by rowwise() .
Row-wise operations • dplyr, library(tidyverse) This determines what to loop over: each run of the for loop will assign i to a different value from seq_along(df) . It's useful to think of i as a For example, you might want to loop until you get three heads in a row. You can't Iterate through rows. tidyverse. dplyr, tidyr, purrr. queermath December 7, 2017, 3:59pm #1. hello! i have data where respondents have a 0-1 relative ranking of item
21 Iteration, hello! i have data where respondents have a 0-1 relative ranking of item preference; i want to convert this data to respondent-level ranks. for Lastly, the one big difference between how slide() and map() iterate over vectors is how they treat data frames. To map(), a data frame is a vector of columns, to slide() it is a vector of rows. In a way, this makes slide() a generic row-wise iterator over data frames.
R-walk
r.walk, Once you've mastered the for loops provided by base R, you'll learn some of the Walk is an alternative to map that you use when you want to call a function for r.walk, like most all GRASS raster programs, is also made to be run on maps larger that can fit in available computer memory. As the algorithm works through the dynamic list of cells it can move almost randomly around the entire area. r.walkdivides the entire
21 Iteration, data frames created by row-binding and column-binding respectively. They require dplyr to be installed. walk() calls .f for its side-effect and returns the input .x . ReWalk Robotics Ltd. engages in the design, development and marketing of wearable robotic exoskeletons. Its exoskeletons provide hip and knee motion to enable individuals with spinal cord injury
map function, r.walk - Creates a raster map showing the anisotropic cumulative cost of moving between different geographic locations on an input raster map whose cell R Walk (Red dashed line) is the Skywalk Bridge, that will take you to walk to various shopping malls. No need to encounter traffic jams on the road and also see the city along the way as well ** You can click to enlarge the photo below The red Stars are the shopping malls that I would like to recommend you to go to.
More Articles
Onclick needs double click react
All Buttons requires double click to trigger click event · Issue #4532 , I also confirm the issue in all browsers with latest MUI on React 16, onTouchTap, onClick , and onMouseUp do not fix it. 7. I read this question: onClick works but onDoubleClick is ignored on React component <Component onClick={this.onSingleClick} onDoubleClick={this.onDoubleClick} /> And I tried it myself and it appears as though you cannot register both single click and double click on a ReactJS component. I'm not sure of a good solution to this problem.
ReactJS - Need to click twice to set State and run function, Asolution to avoid handling click events twice in a double click event. to handle both onClick and onDoubleClick , you will probably need to In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button; Call an Inline Function in an onClick Event Handler
Prevent click events on double click with React (with and without , a problem: React triggers the onClick event twice before triggering the onDoubleClick when a pointing device is double-clicked and I needed The vanilla click events will happen as usual, but an additional dblclick event is dispatched if the clicks happen within a certain timeframe. @binarykitchen If you have another interaction paradigm you can use for that feature, I'd recommend exploring it. Double click support isn't worth the annoyance from personal experience.
Javascript onclick only works on second click
Toggle Javascript works on second click, not first - JavaScript, my toggle javascript only works on the second and subsequent clicks. not the first. <script language='javascript'> function toggleDiv(divid){ if(document. The section function, called during and onclick(), hides/collapses all the divs by The problem is bizarre: both onclick events work perfectly, from the second click onwards. In other words, neither works when first clicked. This seems to be quite a common problem, judging by the tons of other similar questions I came across, but I can't figure it out, and one of those questions could help me.
OnClick Functions Only Work On Second Click, In the handler, you access Par1.style . The style property of an element refers to the style properties in an inline HTML attribute. The link to the article that you posted doesn’t really explain why javascript can’t fetch the value of the property on the first click, but will on subsequent clicks. Any clues?
Javascript function only works on second click, Javascript function only works on second click. This is my javascript function: Id+'); document.onclick = function() { if(div.target.id ! I'm working on a web page that shows image with a column of smaller images below that can be clicked so it can show as a big picture above. I was able to make it work with onclick event handler for javascript but after the image changes, when I clicked another image it just stopped from changing.
Javascript onclick not working second time
Jquery Onclick not happening second time, It's because the click handlers are only applied to those elements that match at document load. You should use a separate class to identify all of the links, then set up a single click handler that looks at the class that the link has and then does the appropriate class transformation. onclick already assumes its JavaScript. you would only use javascript:click(); if you were setting an href for a link. Also the semicolon isn't needed unless a 2nd function was being called as well.
OnClick() doesn't get fired second time, Hi, I have a problem with OnClick(). <script type='text/javascript'> I click on a table row first time it works and second time it doesn,t work. That will fix it. Certainly did! Thanks so much. And I was able to leave my css external. FYI, I tried putting the style inline before. Still had the problem.
Toggle Javascript works on second click, not first - JavaScript, Toggle Javascript works on second click, not first I've encountered this problem before but don't remember how I solved it. Thanks to both of ya for your time and effort! The section function, called during and onclick(), hides/collapses all the divs by calling hideall(), then expands/shows whatever div was clicked on. I have a Sharepoint2010 site and am trying to execute a Javascript code to create some drop down selection menus with a GO button at the end. The GO button is supposed to run a function that does a URL redirect via the window.location command based on the choices in the dropdown.
Have to click button twice javascript
Why do I have to click this input button twice to call a function , The first time, isdisplayed is empty, so you jump to the else condition. After the else is done, the style is set to none. The second call, sees the For some reason I have to press the button twice to perform the function that it is assigned to, maybe something to do with the fact that there are two click events? However, if I remove the '$(buttonNumber).on('click', function ()' the script breaks. I plan to use this function for multiple buttons and that's why it has to be in a function. HTML:
javascript - button needs to be click twice for onclick to trigger, Why does my button need to be clicked twice for the onclick event to trigger? There're some other thread on stackoverflow with the same problem, the button from asp.net once pressed could eventually trigger twice action because at the HTML Interface there's a javascript ONCLICK properties. Thus, to solve this problem, we should remove that ONCLICK properties. and then re-run again the web app. Now it's just run once, nor twice.
Why does my button need to be clicked twice for the event handler to , Then the next time the button is clicked, the value you set the last time around will in reverse, with the first button click failing to have any visible effect. To save all the extra Javascript code to get the style etc, a simple fix for Im using zurb F5 using their abide to validate my form, i have to click the submit button twice to submit the form im using jquery ajax method to post im guessing i screwed up in jquery part
Hide and show textbox using javascript
Tidyr Cheat Sheet
Show Hide TextBox on Button Click using JavaScript and jQuery, You can write code on change or on key press event of a particular textbox to show or hide control. You can also use jquery to achieve this. Change the style as display block instead of visibility, document.getElementById('case').style.display='block'; or have your text box as visibility hidden instead of display:none
[Solved] How to hide a textbox in javascript, i am a beginer to javascript.I want to show a hidden textbox on a button click.i do the bellow code, but it doesnt work. What is the problem with my Show/Hide TextBox using JavaScript. function showHide () { let travelhistory = document.getElementById ('travel') if (travelhistory.value 1) { document.getElementById ('hidden-panel').style.display = 'block' } else { document.getElementById ('hidden-panel').style.display = 'none' } } function showHide() {.

Hide and show a text field, Toggle between hiding and showing an element with JavaScript. Toggle Hide and Show. Click the button! Toggle (Hide/Show) an Element. Step 1) Add HTML Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
Css replace button text
How can I replace text with CSS?, To complete the “swap”, we'll need to compare the current text value of the button to see if it matches the swap text or not. If it does, change it You can replace text through CSS. Let's replace a green button with 'hello' with a red button that says 'goodbye', using CSS. Before: After: See http://jsfiddle.net/ZBj2m/274/ for a live demo: Here's our green button: <button>Hello</button> button { background-color: green; color: black; padding: 5px; }
Swapping Out Text, Five Different Ways, This is how my button is showing in browser. <button var button = $('button'); button.text(button.data('text-swap')); But, if we did that we’d lose the orignal text forever. We need to store the original text first. Another data-* attribute will do. var button = $('button'); button.data('text-original', button.text()); button.text(button.data('text-swap')); To do that on a click event, you’d do:
How to change the text of button using css Urgent !!!!, Yes, you can change the style of submit button text with CSS. · Here is the code below - · HTML - · CSS - · after use the below CSS, you can change the text as you CSS gives you the option to change the position of the text and the color of the text or the background or even border. You want to use HTML. HTML changes the actual text and declares or defines what to be set, for example and button. 50.7K views
Javascript function not working on first click
Button does not function on the first click, What I think is happening is that your click handler is being called on the first click, but your if test isn't working the way you expect. This line: As a result, the else block is executed and you end up displaying Celsius. Unfortunately, this is the default block which is shown, so the first click doesn't do anything. The second click works because after the code executes once, now both div blocks have a style attribute.
Toggle Javascript works on second click, not first - JavaScript, Toggle Javascript works on second click, not first <script language='javascript'> function toggleDiv(divid){ if(document. If that doesn't work, if you have a css editor with syntax hilighting, check to make sure you don't have any unterminated 1. This answer is not useful. Show activity on this post. Because the first click is window.onclick = function () part which tells the window to define another click event only, and then the real click event will work when you click the second time. Deleting the window click event already suffices.
Click function doesn't work first time Solutions, Find answers to Click function doesn't work first time from the expert <script language='javascript' type='text/javascript'> function toggleColor(obj) { if Javascript below is the simple code for html button and javascript if i click the button, corresponding javascript function is not working. is anything wrong in below code? and I used bootstrap button.
Javascript show/hide div on click
How to hide div element by default and show it on click using , Toggle between hiding and showing an element with JavaScript. Toggle Hide and Show Me</button> <div> This is my DIV element. </div> Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.
R Data Wrangling Cheat Sheet
Toggle Hide/Show, Hide, Show, Toggle, Slide, Fade, and Animate. WOW! Click to show/hide panel. HTML and JavaScript. <!--. Show / Hide Div on Button Click using JavaScript.--> < html > < head > < title > Show / Hide Div on Button Click using JavaScript.</ title > < script type ='text/javascript'> function showHideDiv ( ele) { var srcElement = document. getElementById ( ele); if ( srcElement != null) { if ( srcElement. style. display 'block') { srcElement. style. display = 'none'; } else { srcElement. style. display = 'block'; } return false; } } </ script > </ head > < body
jQuery Effects - Hide and Show, You can hide all the divs by adding inline styles: <script type='text/javascript'> function show(elementId) { document.getElementById('id1').style.display='none'; In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.
Fantasy Football Per Cheat Sheets
More Articles
